favicon即是指favorites icon。在打開網(wǎng)頁(yè)時(shí),瀏覽器標(biāo)簽頁(yè)面標(biāo)題左方的小圖示,將該網(wǎng)頁(yè)加入書簽時(shí),書簽列的標(biāo)題也會(huì)帶有這樣的圖標(biāo),加上favicon圖標(biāo)的網(wǎng)頁(yè)不但容易和其它網(wǎng)頁(yè)區(qū)別,也能凸顯網(wǎng)頁(yè)的主題。
網(wǎng)頁(yè)設(shè)計(jì)經(jīng)常會(huì)碰到許多形形色色的LOGO商標(biāo),各有不同的形狀風(fēng)格,在一般網(wǎng)頁(yè)上,我們通常可以方便的直接將原本的LOGO應(yīng)用在首頁(yè)上,無(wú)須擔(dān)心空間大小的問(wèn)題,但是當(dāng)設(shè)計(jì)favicon時(shí)就出現(xiàn)限制了。
因?yàn)閒avicon的位置只能顯示16px * 16px大小的圖示,若LOGO圖示是正方型、圓型的型狀,在轉(zhuǎn)換格式制作favicon圖標(biāo)時(shí)通常不會(huì)有問(wèn)題,但若是LOGO組成元素太復(fù)雜,或是LOGO是長(zhǎng)型的,要將這些全部塞在一個(gè)16px * 16px的方塊中還能清晰顯示是有困難的,往往輸出的結(jié)果是一團(tuán)模糊無(wú)法辨識(shí)。
有鑒于此,合肥網(wǎng)絡(luò)公司小編搜集了一些企業(yè)的favicon,我們就來(lái)觀察一下其它企業(yè)網(wǎng)站如何展現(xiàn)他們的favicon,說(shuō)不定能為上面的問(wèn)題找到解答。
【Favicon觀察報(bào)告】
如果有是可能,大部分的企業(yè)都會(huì)將完整的LOGO直接縮小制作,因favicon的尺寸限制,最適合制作的LOGO形狀為長(zhǎng)寬相同的圓型或正方型,且沒(méi)有太多文字及線條,以簡(jiǎn)單色塊呈現(xiàn)的LOGO。
方形及圓形的LOGO
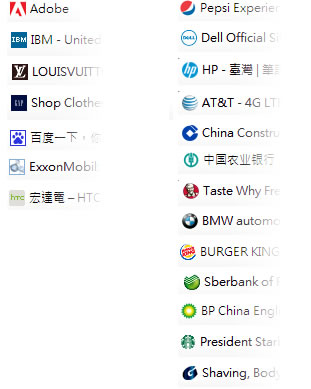
見下圖范例如:LOGO為正方形的Adobe、Pepsi的色塊圓型長(zhǎng)寬相近,元素簡(jiǎn)單,非常適合做為favicon,文字相對(duì)多的Burger King雖然是圓型,但縮小后,中央的文字幾乎無(wú)法閱讀,但仍能看出是Burger King的LOGO。
方形及圓形的LOGO

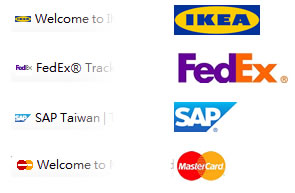
長(zhǎng)方形的LOGO
接下來(lái)我們看到長(zhǎng)型的LOGO,為了要維持它的比例,LOGO被縮得幾乎看不見。
長(zhǎng)方形的LOGO

不規(guī)則型LOGO
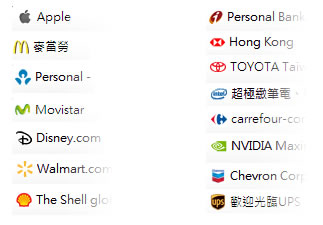
大部分不規(guī)則型LOGO是以正方形或圓形為基礎(chǔ)發(fā)展,或是增加一些變型,但長(zhǎng)寬相差不會(huì)太大,縮小時(shí)仍可順利維持辨識(shí)度,搭配透明背景更能展現(xiàn)LOGO的特色。
不規(guī)則型LOGO

長(zhǎng)型LOGO簡(jiǎn)化縮短
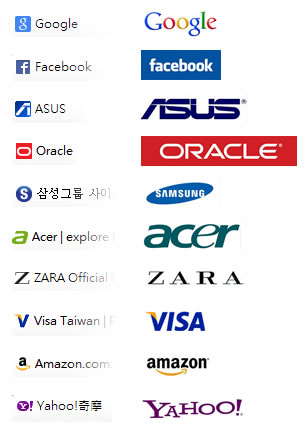
因?yàn)殚L(zhǎng)型LOGO縮小往往難以辨識(shí),因此在設(shè)計(jì)favicon時(shí),取LOGO第一個(gè)字母作為代表,其余部分省略,此類型代表如google、facebook等。
長(zhǎng)型LOGO

改變?cè)行螤?/strong>
原本的LOGO形狀復(fù)雜,簡(jiǎn)化為更簡(jiǎn)單無(wú)裝飾的文字(如:奇異);以原有LOGO的色塊作為簡(jiǎn)化的LOGO(如:usbank)或是取LOGO色重新設(shè)計(jì)(如:ebay)。
改變LOGO原有形狀

上面介紹了簡(jiǎn)化LOGO的方式,現(xiàn)在讓我們挑出幾個(gè)幾個(gè)令人印象的LOGO,從中分析他們的特別之處。
![]()
amazon
amazon原本的LOGO是amazon文字加上下方的黃色圓弧箭頭所組成,在變成favicon時(shí),巧妙的使用黃色圓弧箭頭搭配第一個(gè)英文字母,使簡(jiǎn)化的LOGO依然保有amazon的特色,又達(dá)成了縮短LOGO的目的,極具巧思。
![]()
Yahoo
Yahoo的LOGO使用具有特色的yahoo字型加上驚嘆號(hào),在轉(zhuǎn)換成favicon時(shí),保留最具代表性的驚嘆號(hào)與第一個(gè)英文字母搭配,成功保留LOGO的原汁原味。
![]()
usbank
usbank的LOGO由造型色塊以及穩(wěn)重的粗體文字組成,顯示在favicon時(shí),僅使用最具代表性的色塊,而省略其它文字,給人一種簡(jiǎn)潔利落的印象,與其它的企業(yè)簡(jiǎn)化方式相比,頗為特別。
因應(yīng)不同的LOGO形式,設(shè)計(jì)favicon的方法也有許多不同,這次借由參考各大品牌的網(wǎng)站,對(duì)于favicon的設(shè)計(jì),又有一番不同的認(rèn)識(shí) :D。