從1990年代初由基本文本編輯的網頁開始,到1990年代中期的在線網頁建設,從上世紀90年代末崛起的flash,到CSS和Javasvript的崛起,再到web 2.0鼎盛時期,以及慢慢到來的web 3.0時代,網頁設計三十年,經歷了多次變革。
這樣一段跨度不長的簡史,融合著技術、設計與思想的演進,勾畫出改變世界的剪影。
1989年 網頁設計前夜
在互聯網真正興起之前,黑色的顯示屏僅能顯示單色的像素,因此當時的網頁設計是真正意義上的“極簡風”。沒有圖像,只有單色像素風格的純文字,Web Design的概念僅僅意味著符號與制表(Tab鍵)的排列組合。盡管早在80年代就已經有了圖形化界面,但普及率一如那個年代電視機進入尋常百姓家的機會,低得可憐。
網頁設計三十年簡史
1995年 表格在網頁的興起
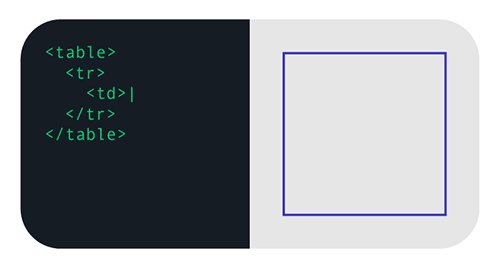
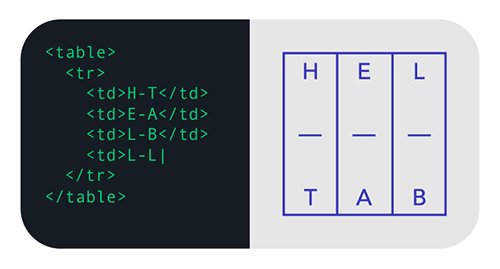
瀏覽器的出現使網頁設計向前邁進一大步。當時接近于信息結構化的概念,是HTML中已有的元素——table(表格),而在那個時代,表格算得上是近乎柵格系統般靈活的設計神器。網頁設計師David Siegel在他的著作《Creating Killer Sites》里面講述了設計優秀網站的秘訣:在表格中嵌套表格,將靜態的表格和動態的表格巧妙結合。
同時,為了應對網頁脆弱的結構,切片設計(Slicing Design)也流行了起來。設計師在創建布局時,常用的方法就是切片+表格。 他們設計出漂亮的網頁布局,隨后開發者將整個設計稿切片,找出呈現設計的佳方法。
網頁設計三十年簡史
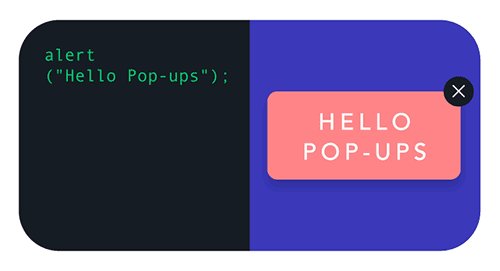
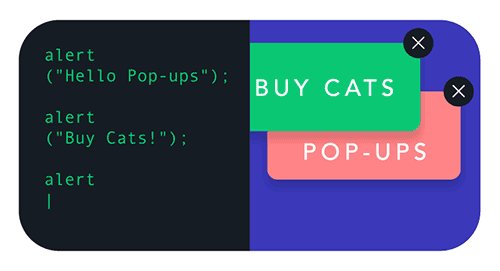
1995年 JavaScript助陣
JavaScript 的出現彌補了尚且原始的HTML的不足,它可以解決HTML一些局限性,比如,需要一個彈提示,這時就需要JS來實現了。不過由于它處于整個網頁布局的層并且需要單獨加載,很多時候它僅僅被某些開發者用作一個簡單的補丁,但如果使用得當,JS可以非常強大,由它實現的背景圖像、GIF動畫、閃字、計數器等工具迅速成為網頁中必須的噱頭。
網頁設計三十年簡史
1996年 Flash的黃金時代
作為一門新技術,Flash打破了之前網頁設計所固有的限制,為網頁開發者/設計師提供了前所未有的創作空間。Flash具有極其靈活的呈現形式,設計師設計形狀、布局、互動以及一些酷炫的動畫,在這一個工具上執行完成后,以一個單獨的文件形式輸出,并顯示在瀏覽器中,用戶只需安裝插件并等待FLASH加載完成即可瀏覽。
可惜的是,這種設計不利于網站搜索,并且還需要消耗計算機大量的運算能力。2007年,蘋果公司發布他們的第一臺iPhone時,就決定徹底放棄Flash。自此,至少在網頁設計領域,Flash開始走下坡路。
網頁設計三十年簡史
1998年 CSS的誕生
差不多是在Flash崛起的同時,一種更好的網頁結構化設計工具CSS誕生了。CSS,層疊樣式表(Cascading Style Sheets),它的基本概念是將網頁內容的樣式分離出來,網頁的外觀和格式等屬性將會在CSS中被定義,但內容依然保留在HTML中。
但由于瀏覽器的兼容性問題,CSS的第一個版本很不靈活,而這個問題也是在它誕生好幾年之后猜得到改進。
網頁設計三十年簡史
2007年 柵格和框架
智能手機慢慢普及之后,設計師也不得不開始考慮移動端網頁的設計——這本身就是一個挑戰。除了考慮各種不同設備對應不同尺寸的布局,訪問速度也是問題。因為內容量太大,訪客瀏覽網頁速度變慢,流量增加導致成本增加。
一個關鍵轉機是柵格系統的出現。經過摸索,960柵格系統終勝出,經典的12欄柵格被設計師們廣泛的接納,并成為許多設計師常用的設計工具。接下來,各種常見的設計元素諸如表格、導航、按鈕被標準化,打包成為可復用的套件,這基本上就構成了視覺元素庫,并納入了常見的代碼。其中典型的代表就是 Bootstrap 和 Foundation ,它們也使得網站和APP之間的界限逐漸模糊。
網頁設計三十年簡史
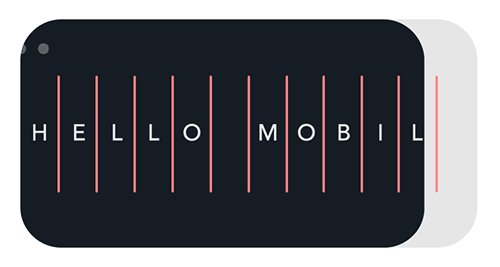
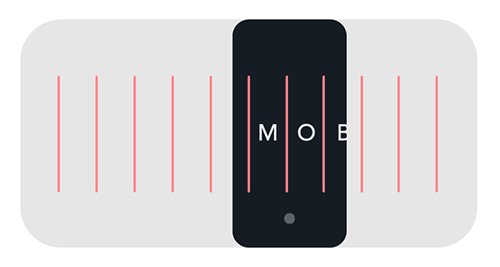
2010年 響應式網頁設計
驚才絕艷的設計師Ethan Marcotte在2010年5月提出一個了不起的構想:用一個網站兼容多個終端。在網頁內容不變的前提下,布局隨著窗口和屏幕的變化而變化,他將這種設計命名為響應式網頁設計(Responsive Web Design)。對于設計師而言,響應式設計意味著為設計許多不同的布局。對于用戶而言,響應式設計就意味著這個網頁可以在手機上完美瀏覽。對于開發者而言,響應式設計意味著如何控制好網站圖片應付移動端和PC端,在不同情形和語義下,擁有良好的下載速度和呈現效果。簡而言之,就是一個網站能在任何情況下良好展現。
網頁設計三十年簡史
2010年 扁平化設計
設計師決定拋棄界面上那些花哨的裝飾元素(如3D、陰影效果、紋理材質),重新專注于重要內容呈現。在此之前,網頁設計講究精美的圖片和排版效果、漂亮的插畫與周到的布局設計,而簡化這些視覺元素之后,就構成了我們說所的“扁平化設計”。充滿光影特效的按鈕被扁平化的圖標所替代,矢量圖形和圖標字體也開始被大范圍使用,網頁字體和版式設計的結合令網頁視覺更加漂亮。將復雜的效果淡化之后,不僅視覺扁平化,也促使內容和信息層級的扁平化,網頁設計開始轉向返璞歸真。
網頁設計三十年簡史
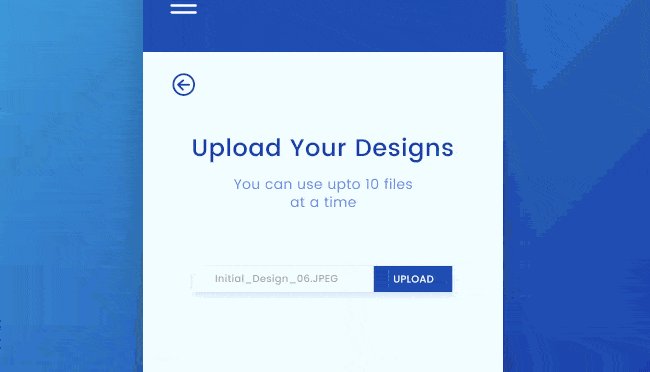
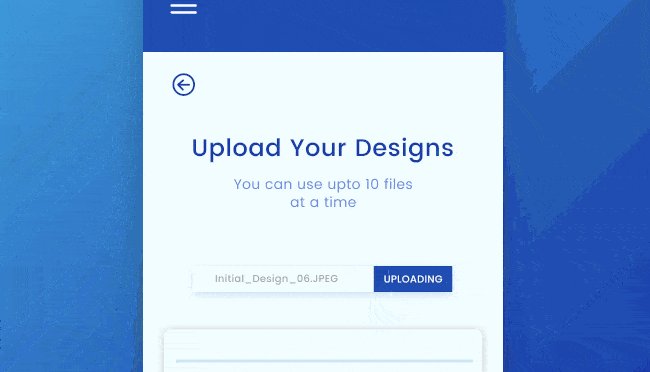
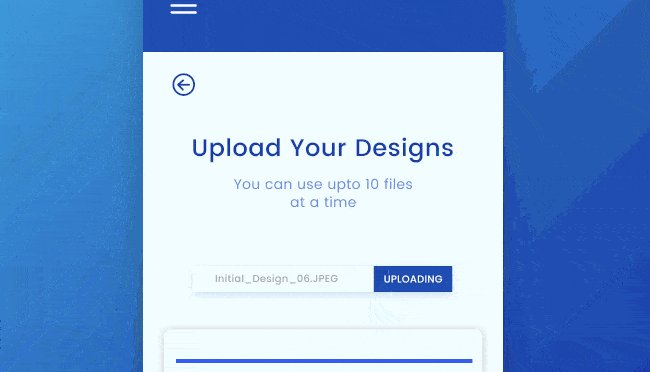
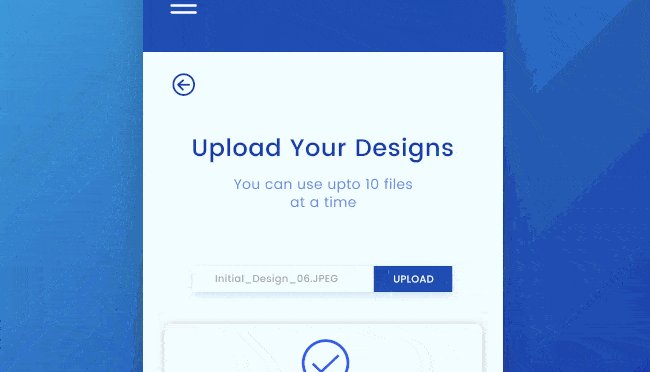
2019年 微交互設計
微交互存在的目的,是以吸引人的方式來給予用戶以反饋、驚喜。這是一種非常有效的引導方式,它是有信息進來的時候的通知彈出框,是刷新頁面完成時的提醒,是點擊之后的加載小動效。
微交互設計從2018開始,在 2019 年明顯的增長,更加多樣的微交互開始出現在網頁設計作品當中,吸引著用戶的注意力,提供有效的信息反饋,提供引導。
網頁設計三十年簡史
技術革新與人們的審美變化,不斷將網頁設計網頁設計推動到一個全新的境界。
合肥網站制作公司了解網頁設計變遷史,洞察其未來流行趨勢。以豐富的行業經驗、深刻的市場感知和先進的創意理念,設計貼近時代審美、符合行業氣質、凸顯企業特點的網站布局及風格,通過強大的技術執行,大程度滿足用戶個性化網站需求。根據企業的文化、理念、產品、服務特點,對目標用戶精準定位,以用戶為中心,把每一個體驗點合理布局到整個網站,讓用戶在每個細節中都能得到優質體驗,以體驗式引領幫助用戶了解企業產品和服務,知曉品牌價值,并在瀏覽中快速產生購買或深入了解的欲望,從而轉化為實際用戶或者有忠誠度的潛在用戶,讓網站與企業相互成就,樹立企業在同行業的絕對優勢。
龍創網絡憑借多年的網站建設經驗,堅持以“
幫助中小企業實現網絡營銷化”為宗旨,累計為3000多家客戶提供品質建站服務,得到了客戶的一致好評。如果您有
企業網站建設、
網站改版、
網站維護、
域名注冊、
主機空間、
手機網站建設、
網站備案等方面的需求...
請立即點擊咨詢我們或撥打咨詢熱線:
0551-63652142,我們會詳細為你一一解答你心中的疑難。
在線咨詢客服